Plano de Trabalho para o Serviço de Redesign
1. Objetivo do Projeto
- Objetivo Geral: Redesenhar o produto/serviço existente para melhorar a experiência do usuário, a usabilidade e o apelo visual, alinhando-o às necessidades atuais dos usuários e aos objetivos do negócio.
- Objetivos Específicos:
- Identificar e resolver problemas de usabilidade e design.
- Atualizar a interface para seguir as tendências atuais de design.
- Garantir que o redesign atenda às expectativas dos usuários e stakeholders.
2. Escopo do Projeto
- Produto/Serviço em Foco: (Descreva o produto, site ou aplicativo que será redesenhado.)
- Público-Alvo: (Quem são os usuários principais do produto?)
- Limitações: (Orçamento, prazos, recursos disponíveis.)
3. Metodologia
O processo de redesign será dividido em etapas claras e iterativas:
- Fase 1: Análise do Produto Atual
- Avaliação heurística do produto existente para identificar problemas de usabilidade.
- Análise de métricas de uso (ex.: taxas de conversão, bounce rate).
- Coleta de feedback de usuários e stakeholders.
- Fase 2: Pesquisa e Definição de Diretrizes
- Pesquisa com usuários para entender suas necessidades e expectativas.
- Definição de personas e jornadas do usuário atualizadas.
- Estabelecimento de princípios de design e objetivos para o redesign.
- Fase 3: Arquitetura da Informação e Wireframes
- Redefinição da estrutura de navegação e fluxos de usuário.
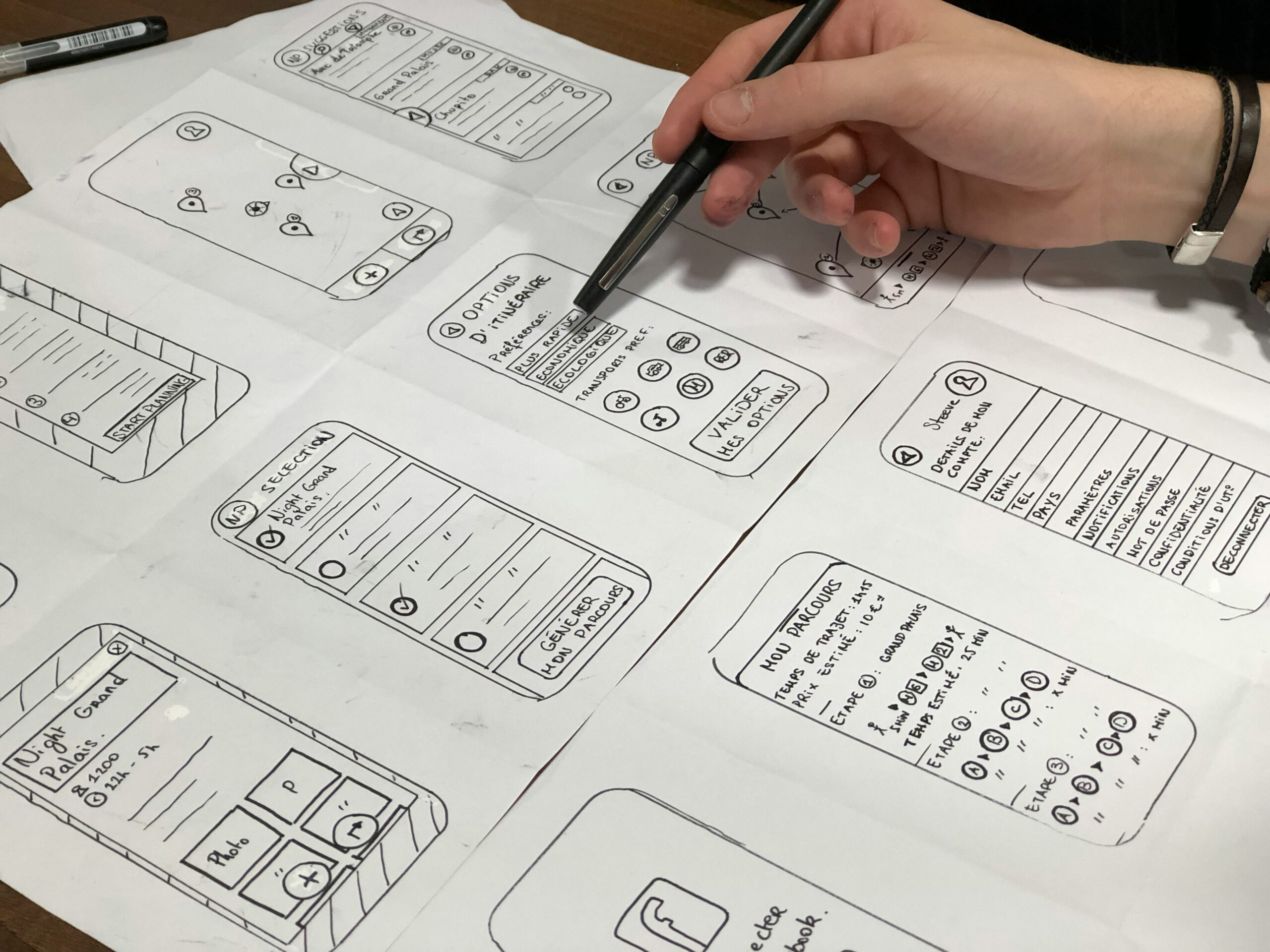
- Criação de wireframes de baixa fidelidade para validação inicial.
- Testes de usabilidade com wireframes para identificar problemas.
- Fase 4: Design Visual e Prototipação
- Desenvolvimento de designs de alta fidelidade, aplicando a identidade visual da marca.
- Criação de protótipos interativos para simular a experiência do usuário.
- Testes de usabilidade com protótipos para refinamento.
- Fase 5: Implementação e Suporte ao Desenvolvimento
- Preparação de assets e documentação para a equipe de desenvolvimento.
- Suporte durante a implementação para garantir fidelidade ao design.
- Ajustes finais com base no feedback da equipe de desenvolvimento.
- Fase 6: Validação e Iteração
- Testes de usabilidade pós-implementação.
- Coleta de feedback dos usuários e stakeholders.
- Iteração e ajustes finais no design.
4. Cronograma
- Fase 1: 1 semana
- Fase 2: 2 semanas
- Fase 3: 2 semanas
- Fase 4: 3 semanas
- Fase 5: 2 semanas
- Fase 6: 1 semana
(Ajuste os prazos conforme a complexidade do projeto e a disponibilidade da equipe.)
5. Recursos Necessários
- Equipe: Designers de UX/UI, pesquisadores de usuários, especialistas em usabilidade.
- Ferramentas: Software de design (Figma, Sketch, Adobe XD), ferramentas de prototipação (InVision, Marvel), plataformas de teste de usabilidade (UserTesting, Maze).
- Orçamento: (Defina o valor disponível para o projeto.)
6. Entregáveis
- Relatório de análise do produto atual.
- Personas e jornadas do usuário atualizadas.
- Wireframes de baixa e alta fidelidade.
- Protótipos interativos.
- Design system ou guia de estilo (se aplicável).
- Documentação para desenvolvimento (assets, especificações).
7. Métricas de Sucesso
- Aumento da satisfação do usuário (medido por NPS ou surveys).
- Melhoria nas métricas de usabilidade (ex.: redução de taxas de erro, aumento de conversão).
- Feedback positivo dos stakeholders e usuários.
- Tempo de desenvolvimento reduzido devido à clareza do design.
8. Riscos e Mitigação
- Risco: Resistência à mudança por parte dos usuários ou stakeholders.
Mitigação: Envolver os stakeholders desde o início e comunicar os benefícios do redesign. - Risco: Dificuldade em alinhar o novo design com a infraestrutura técnica existente.
Mitigação: Colaborar estreitamente com a equipe de desenvolvimento durante todo o processo.
9. Próximos Passos
- Reunir a equipe e stakeholders para o kick-off.
- Iniciar a Fase 1 (Análise do Produto Atual).
- Apresentar os resultados e entregáveis ao final de cada fase.